
For a number of years I have been questioning design decisions that lead to the standard masculine default profile photo — many designers I’ve worked with in China and Taiwan don’t yet understand the importance of gender neutral imagery. Though the original egg icon was a far better fit for their brand, in a recent redesign of the default profile photo have made an effort to address the issue and graciously shared their design thinking. It’s interesting.
Twitter’s blog post announcing the new icon.
For the new default profile photo, we decided that we wanted to use people’s existing expectations for default profile photos and how they serve as a temporary placeholder. From this process, we identified a set of traits the new default profile photo should have:
- Generic
- Universal
- Serious
- Unbranded
- Temporary
- Inclusive
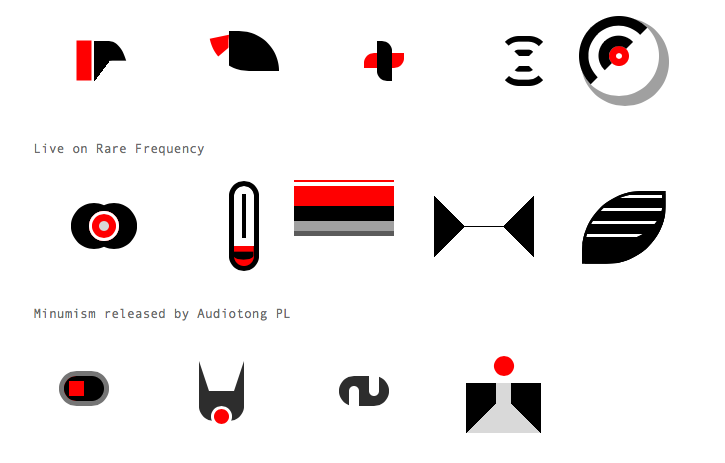
We went through many iterations to develop the new profile photo to make sure it displayed those traits. First, we explored gray, generic images to communicate that this profile photo is intended to be temporary. We looked at figures, photos, and patterns. For the figures, we thought about combinations of very common, circular shapes – these were a good starting point because they didn’t have any notable physical attributes. Because photos are usually communicated with a landscape icon, we felt that this was also a good route to explore. We additionally considered a simple, line-based pattern to try something without a figure.
After deciding on a figure, we began our refinements. We had to determine how to bring inclusivity into our single default profile photo, given that we don’t require people to specify their gender on Twitter. We felt that the circle of the head in the figure still seemed masculine, even though it technically had no design characteristics to indicate that it was a man. So for inspiration, we looked at how women are portrayed in generic, wayfinding iconography, such as bathroom signs, and noticed that the only difference between the sexes is the shape of their clothing.
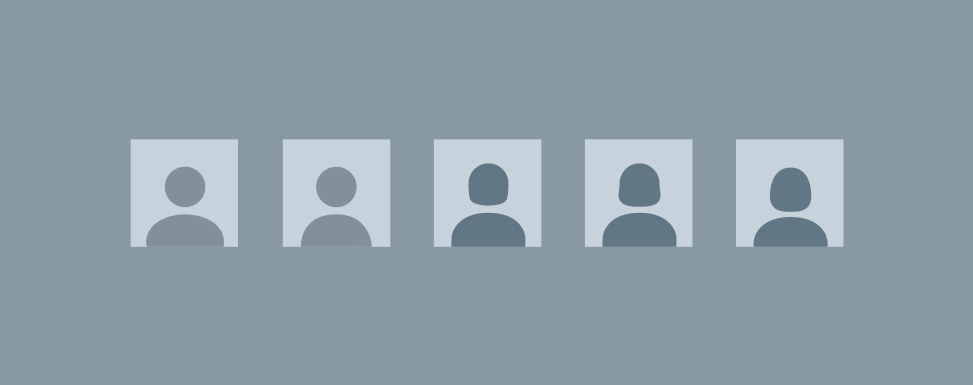
Regardless, people have come to associate the circle head with masculinity, and because of this association, we felt that it was important to explore alternate head shapes. We reviewed many variations of our figure, altering both the head and shoulders to feel more inclusive to all genders. When the shoulders were wider, the image felt overly masculine, so we decreased the width of the shoulders and adjusted the height of the figure. As a result of these iterations, we ended with a more gender-balanced figure. We chose grays because they feel temporary, generic, and universal. With that, we included a higher contrast color combination to make this image accessible for those with visual impairments. Because of its coloring, the new profile photo also gives less prominence to accounts with a default profile photo.
From Rethinking our default profile photo